みなさんこんにちは、現役エンジニアのサメハックです
アパレル企業でトップ販売員を経て
現在Webエンジニアとして5年働いています。
今回はJavaScriptでログを出す方法について学んでいきましょう!
全くの未経験者や、これからプログラミングをはじめたい人にも
わかりやすいように解説していくので、ゆっくり学んでいきましょう!
- ログが出せるようになる
- 実際のWebサイトでログが見れるようになる
- 環境構築不要でJavaScriptが学べるようになる
一緒にログについて学ぼう!
そもそもログって何?

ログとは、コンピュータの処理の記録やメモのことです。
ログを出すことで、処理に影響を与えることなく、
今プログラムが何の処理をどこまでやったかを知ることが出来ます。
例えばですが、システムにログインする場合だと、
以下のようなログが想定されると思います
- 〇〇さんがログインしました
- ログインに失敗しました
- XXXでエラーが起きました
これらを出しておくことで、システムの管理者が
処理の状況を把握できるということです。
ログとは、プログラムに影響を与えずに、処理の進捗を見える化させることだよ!
ログの見方
それでは実際にログを見てみましょう!
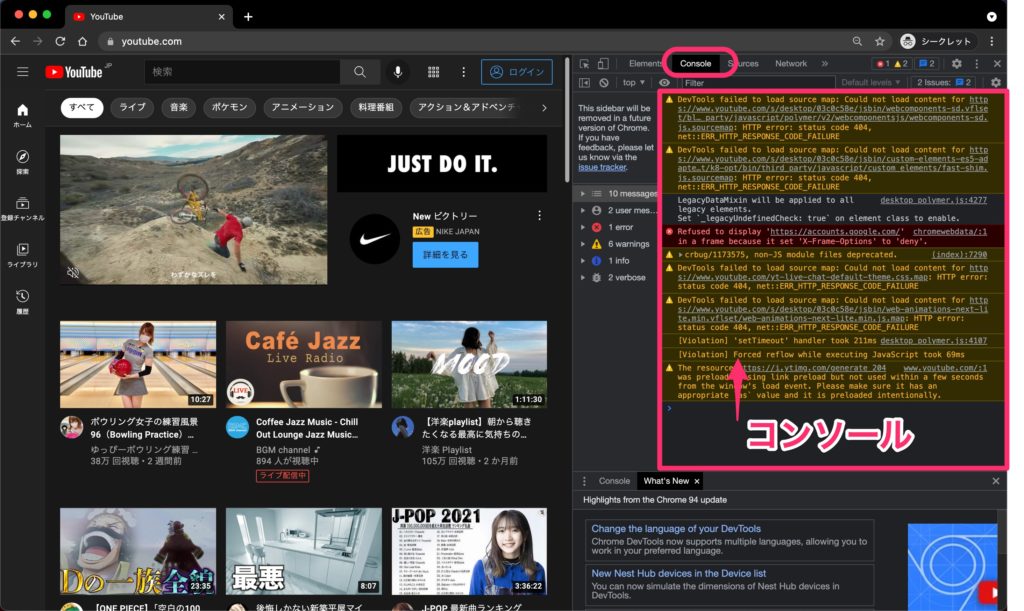
Google Chromeで適当なサイトを開いてF12を押してみましょう!
するとなんだかわけわからないツールが出てくると思います。
そして、consoleというタブを開いてみてください。
その際に出力されるよくわからない文字がログです。
※サイトによって出力される内容は異なります。

ちなみに、このF12を押したら出てきたものを開発者ツールといいます
エンジニアは日頃からこの開発者ツールを使って開発を行っています。
F12を押して、consoleタブを選択したらログが見れるよ!
ログの出し方
JavaScriptにおけるログの出し方はこうです!
console.log(出力したいデータ);先ほどの開発者ツールにconsoleというタブがありましたよね?
そうなんです!console.log()とは
コンソール”に”ログを出してね!
という処理なのです。
もう一度開発者ツールのログを見てみましょう。
これらはすべてconsole.log()という処理で書かれています!
console.log()と書くと、コンソールにログが出力されるよ!
実際にログを出してみましょう!
実際にログを出してみたい!
と思っても、いわゆる開発環境の構築って手間なので出来ていない方、多いですよね?
そんなあなたも大丈夫!!!
現在はオンラインでコードを実行できるツールがあるのです!
色々おすすめはあるので、近々まとめたいですが
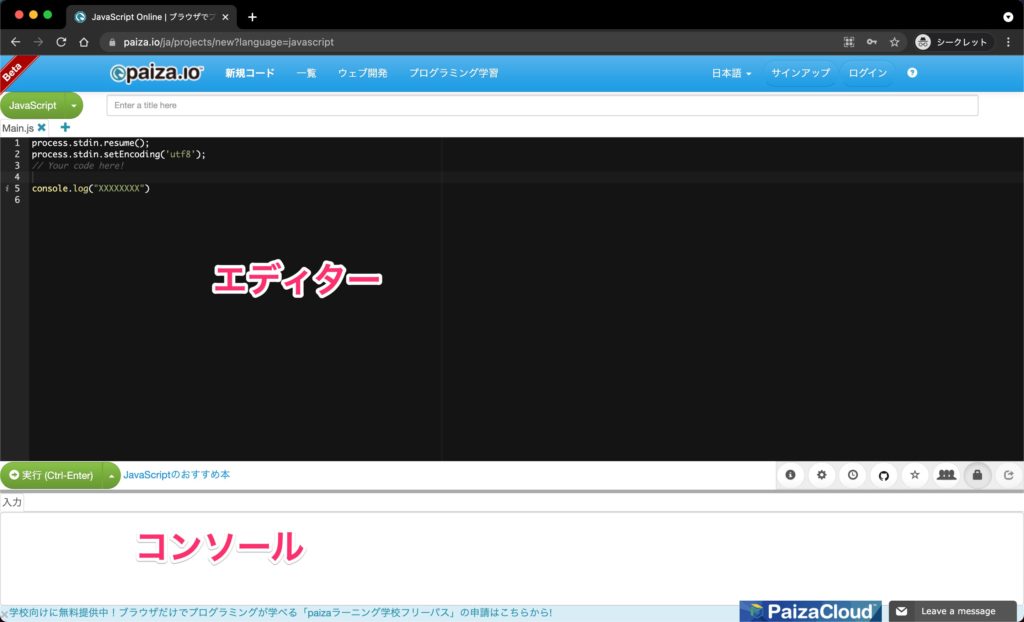
今回は無料で会員登録も不要なpaiza.IOというサイトを使ってみましょう

5行目を消して、好きなコードを書いて実行を押すとコードが実行されます。
ちなみに、画面下の部分がコンソールです。
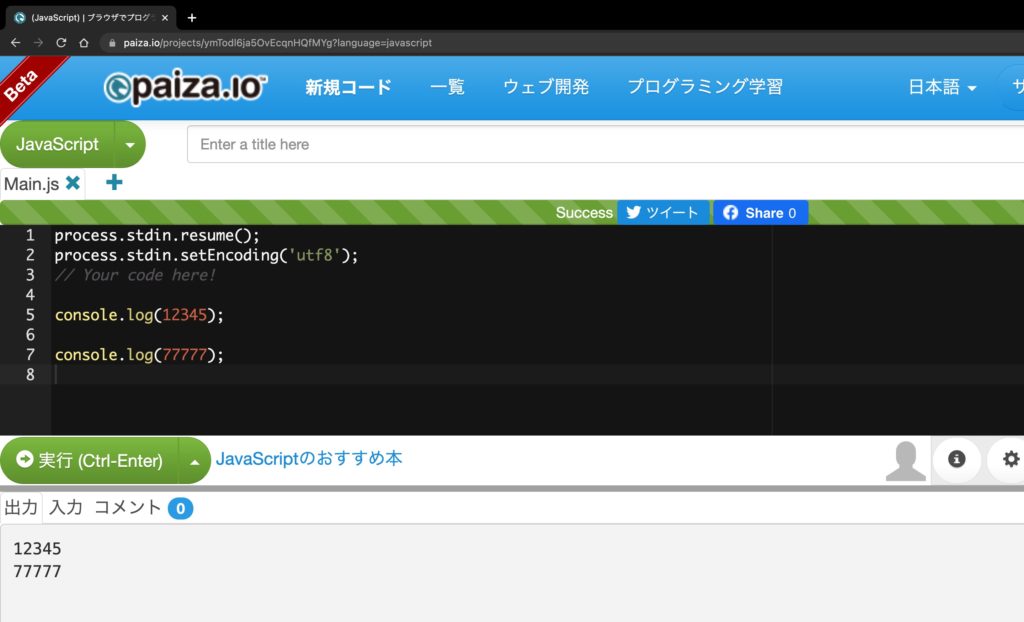
それではコードを実行してみましょう!
console.log(12345);
console.log(77777);

正しく表示されましたか?
これがログを出す!という処理です。
うまく出力されなかった人は上記のコードをコピペしてみてください。
ちなみにJavaScriptでは文末に;を記述するルールとなっております。
記述しなくても場合によっては動くのですが、
バグの原因になりやすいので、とりあえず記述しておきましょう。
筆者は昔これで痛い目に会いました。笑
JavaScriptでは文末の;を忘れないようにね!
まとめ
console.log(出力したいデータ);
GoogleChomeでF12を押す
無料で会員登録も不要なpaiza.IOを使う
ログが出せるようになってえらい!
次はもう少し踏み込んだ内容になるよ!
満足いただけたら、1クリックなのでSNSフォローしてもらえると嬉しいです🦈
サメハック