みなさんこんにちは、現役エンジニアのサメハックです
未経験からWebエンジニアに転職し、
現在正社員として5年働いたのちフリーランスとして独立しました。
Angularの解説シリーズです。
今回はEChartsでドーナツチャートを描画する方法について学んでいきましょう!
駆け出しエンジニアや未経験の方、
また新入社員を指導する先輩社員にとっても
わかりやすいように解説していきます!
この記事を読むと・・・
- EChartsの導入方法がわかる
- ドーナツチャートの作り方がわかる
※PCにnpm、nodeがインストールされている前提で記述します。
yarn等をお使いの方は読み替えてください。
環境がない人はcodesansboxなどを使ってね!
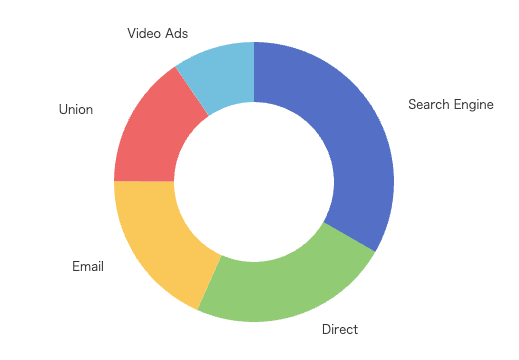
作りたいもの

これが今回の完成形だよ!
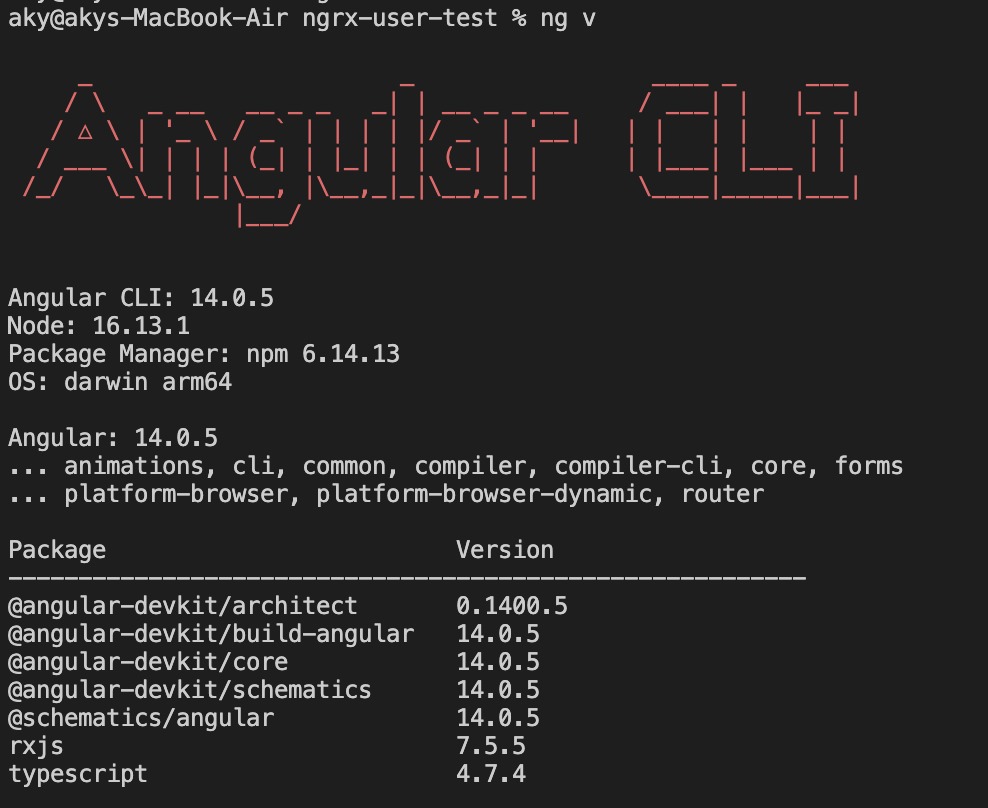
実行環境

Angularのバージョンが古いと動かないことがあるよ!
うまく動かなければアップデートしてね!
うまく動かなければアップデートしてね!
EChartsをインストールしよう
新規Angularアプリの作成
ng new my-app
cd my-appEChartsインストール
npm install eCharts -S
npm install ngx-eCharts -SEChartsを使ってグラフを描画しよう!
ソースの設定をしよう!

やることは以下の3点だよ!
1.モジュールへのインポート
2.HTMLタグにechartsと[options]属性の設定
3.表示する値を設定
1.モジュールへのインポート
2.HTMLタグにechartsと[options]属性の設定
3.表示する値を設定
app.module.ts
インストールしたNgxEchartsModuleのインポート
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
// ↓追記
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
// ↓追記
NgxEchartsModule.forRoot({
echarts: () => import('echarts'),
}),
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
<div echarts [options]="chartOption"></div>
タグはdivでなくても大丈夫だよ!
app.component.ts ※重要
import { Component } from '@angular/core';
import { EChartsOption } from 'echarts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
title = 'my-app';
/**ドーナツチャート */
chartOption: EChartsOption = {
tooltip: {
trigger: 'item',
},
series: [
{
// 円グラフを設定
type: 'pie',
// 中心部を40%抜く
radius: ['40%', '70%'],
labelLine: {
show: false,
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union ' },
{ value: 300, name: 'Video Ads' },
],
},
],
};
}ドーナツチャートは円グラフ(パイチャート)の中心をくり抜いて作るよ!
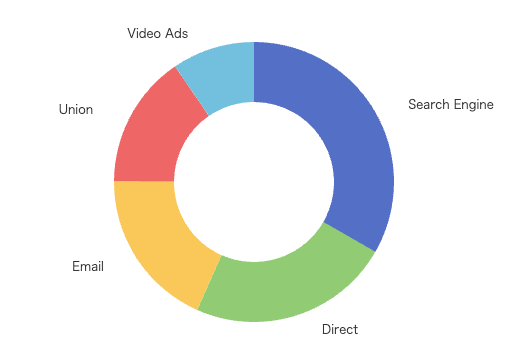
確認
ng serve -oでブラウザ表示してみると、正しくドーナッツチャートが描画されることがわかりました。

他にも様々なグラフが描画できるよ!
まとめ

- EChartsを使うとグラフの描画ができる
- HTMLにechartsと[options]の属性を設定
- データやグラフのタイプはTypeScriptで設定

満足いただけたら、1クリックなのでSNSフォローしてもらえると嬉しいです🦈


